Table Of Content

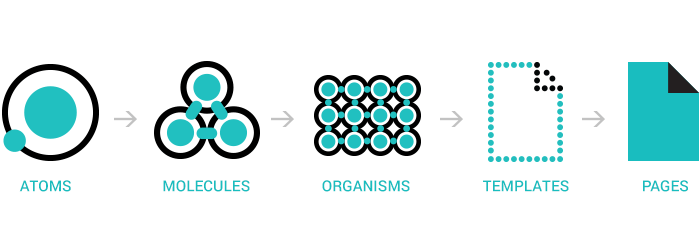
Breaking UIs into atomic components creates reusable pieces that become intuitive “Lego blocks” for building complete interfaces. Combining reusable atoms into molecules allows us to build complex UIs without repeated logic quickly. React allows developers to create highly modular and scalable component libraries for constructing UIs when combined with atomic design methodology. As we here at Justinmind head from a Product Manager at Yelp, designing for scale isn’t easy. It takes planning and a well-kept design system that allows a product to grow without losing its soul.
"Tweezer Clock" May Help Tell Time More Precisely - Caltech
"Tweezer Clock" May Help Tell Time More Precisely.
Posted: Mon, 23 Dec 2019 08:00:00 GMT [source]
> organisms-story-feature
Finding the right levels of abstraction for components takes some iterative analysis and refactoring. Abstracting complex components into simpler atoms reduces cognitive overhead. Features can be added by composing new molecules from existing atoms. React provides the ideal framework for putting atomic design principles into practice. Next, let’s look at effectively implementing atomic design in a React app.
> molecules-block-post
The five stages of Atomic Design, namely atoms, molecules, organisms, templates, and pages, form a powerful hierarchy that streamlines the creation process. We have also seen the benefits of using atomic design in practice, such as its scalability, reusability, efficient design process and ability to facilitate collaboration. I’ll introduce techniques for design teams to get started with systematic design. One particularly useful technique is conducting an interface inventory.

Applying Atomic Design to Build Visual Identity Systems
With our button created we can go ahead and create our molecule. We’re following our example from earlier, so let’s create that content area. Figma is the design tool of choice for our team due to its flexibility, collaboration, and how it functions very similarly to a developer workflow. Essentially, with a better understanding across your entire team, you’ll be able to get to the final version faster.
Atomic Design Methodology for Building Web Design Systems
The taxonomy the team landed on were “Principles”, “Basics”, “Components”, “Templates”, “Features”, and “Applications”. By establishing a taxonomy that made sense for their organization, everyone was able to get on board with atomic design principles and do effective work together. On the left we see the UI’s content skeleton, which consists of the same person block molecule repeated again and again. On the right we see what happens when we populate each instance of the person block molecule with representative content.
Creating Molecules
Why design is key to Airbnb's incredible success - Creative Bloq
Why design is key to Airbnb's incredible success.
Posted: Thu, 07 Sep 2017 07:00:00 GMT [source]
The final results, including magnetic field measurements and field gradients, showed an excellent match with our physical models. At the same time, a thermal study of the air-cooled quadrupole coils was carried out using the ANSYS APDL program. An analysis of beam measurements will be carried out and subsequently compared to the calculated models.
2D materials are also known to reconfigure under external stimuli such as heating, which occurs during the fabrication process of electronic devices. This research, led by materials science & engineering professor Pinshane Huang and postdoctoral researcher Yichao Zhang, was recently published in the journal Science Advances. On the other pages, each component is assembled separately without styles. People interact with brands across a huge array of channels and media. In addition to the digital media we’ve discussed so far, brands also operate in print, retail, outdoor, radio, TV, and other channels.
Effective UI components need to work harmoniously together to give the user an intuitive experience. Ideally, new users can look at their screens and know what component they should touch to launch a feature. Netflix stands out as a fairly recent example of a company that has mastered design tokens.
But if we are looking to create smart interfaces for the convenient management of many interconnected devices, we must stop limiting our UI design outlook to pages as the ultimate result. To champion this method, gather data about how it is performing. Experiment with webpage elements based on speed, interactivity, and visitor crawl rates.
By the time you reach the Pages level, you have a fully developed design. Join our growing community of B2B experts and learn the ins and outs of building a world-class website. The final appearance of the pages dictates whether the site is ready to launch, or whether the developer needs to loop back and make changes to earlier design elements. If the previous four steps were done correctly, then the final step gives designers the freedom to drop in images, text, and all that good stuff to give them an idea of what the UI will look like.
Atomic design enables UI libraries to scale across large codebases. Making this improvement now means that each page created from that template in the future will offer a better user experience. Once we have a molecule, like our previous signup form, what happens? It might be tempting to look at each screen as a single organism, but that would be taking away some of the power in Atomic Design.
All you have to do is choose and combine the essential pieces for the page. You don’t need independent collaboration and communication tools when you choose a UI design platform that offers real-time collaboration features. As you add components to your UI, you need to think about how they work together.
It encourages designers to invest time and effort into creating this entire system so that in the final stages of the product design, things can be done with agility in a practical way. Taking a look at the different types of content needed, the team can use the organisms to structure the entire product. This is done based on how the different organisms and the content relate to each other, resulting in the skeleton of the product – like a low-fidelity wireframe.

No comments:
Post a Comment